私の職場ではソースコードの管理にGitlabを使っているのですが、コードの閲覧や検索の面ではイマイチと感じることが多くあります。そんな中、ソースコードの閲覧・検索ツールとしてOpenGrokというものを知ったので、まずは手元で試してみることにしました。
ということで、今回はUbuntu18.04にOpenGrokをインストールして動かすまでの備忘録です。
OpenGrokとは?
OpenGrokとは、サーバーにインストールするタイプのソースコード閲覧・検索ツールです。対象のソースコードを解析し、関数の定義やその呼び出し箇所をブラウザ上で簡単に検索することができます。
サーバー型なので、開発内に1つサーバーを立てればみんなからアクセスできる点に加え、複数のプログラミング言語にも対応しているのが良さげです。
Ubuntu18.04で動かす
1.必要なパッケージをインストール
まずは、OpenGrokの動作に必要なパッケージをインストールします。OpenGrokはTomcatというWebコンテナ上で動かすアプリなので、それらに関連するパッケージを用意する必要があります。
$ sudo apt-get install openjdk-8-jdk ant jflex ctags tomcat8
2.OpenGrok本体のダウンロード
次にOpenGrok本体をダウンロードし、環境内の適当な場所に展開します(以下、OpenGrokフォルダとします)。とりあえず、今回はrelease版である1.0をダウンロードしました。
$ tar -xvzf opengrok-1.0.tar.gz
ライブラリへのリンク作成
最後に、OpenGrokフォルダのlib中にjflex.jarへのシンボリックリンクを作成してあげます。ちなみに、jflexは字句解析に必要なパッケージとのことです。
$ ln -snf /usr/share/java/jflex.jar jflex.jar
ひとまず起動してみる
ここまでで起動準備は完了です。OpenGrokフォルダ中のbin下に移動して、deployコマンドを実行します。その後、Tomcatを再起動すればOKです。
$ sudo ./OpenGrok deploy
$ sudo /etc/init.d/tomcat8 restart
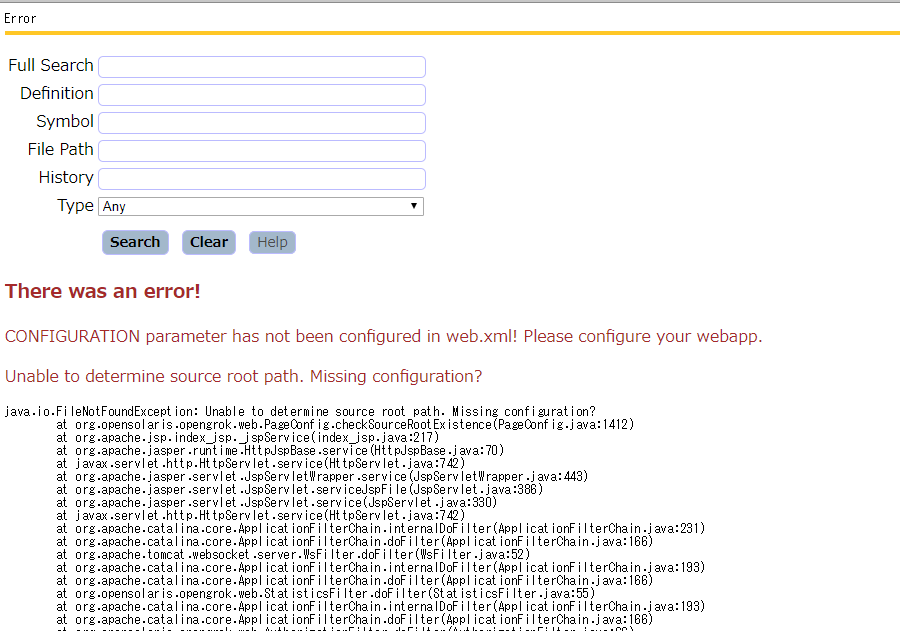
Tomcat起動後、「http://<サーバーのIP>:8080/source」にアクセスし、OpenGrokのトップページが見えていればインストールは成功です。
ただし、この時点では閲覧・検索対象となるソースコードがないため、エラーになってしまいます。そこで、以降はOpenGrokにソースコードを登録していきます。
ソースコードの登録
OpenGrokにソースコードを登録するには、以下3つのフォルダを作ります。
$ sudo mkdir -m 777 -p /var/opengrok/etc/
$ sudo mkdir -m 777 -p /var/opengrok/data/
このうち、srcフォルダにソースコード本体を置いてあげます。ちなみに、OpenGrokではsrc中の1フォルダを1プロジェクトとして扱うので、複数のプロジェクトを登録したい場合は、プロジェクト毎にフォルダを切って格納しましょう。コードを置いたら、再びOpenGrokフォルダ中のbin下に移動して、indexコマンドを実行します。
$ sudo ./OpenGrok index
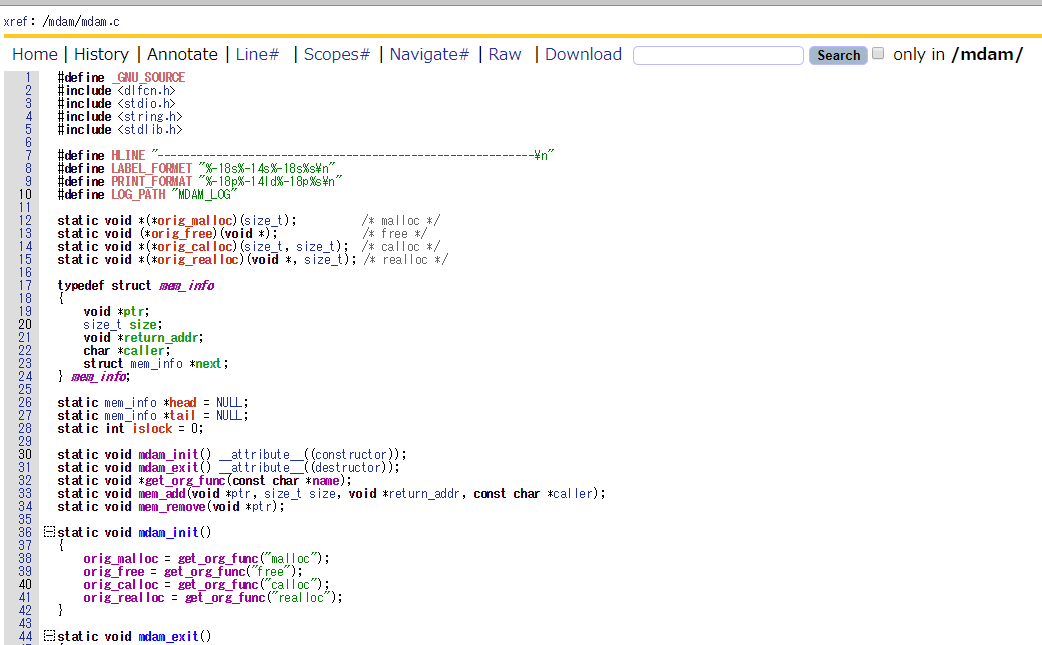
これでコードの解析とインデックス作成が行われ、ブラウザ経由で閲覧・検索ができるようになりました。実際にアクセスしてみるとこんな感じにコードを見ることができます(・∀・)
関数定義やその呼び出し箇所をクリック1つでポチポチ辿るだけでなく、全文検索にも対応しているので、エディタ上であれこれ検索するよりもだいぶ楽な印象でした。
コードを追加・更新する場合は、その度にindexコマンドを実行する必要がありますが、cronに登録して定期実行するようにすれば、その手間も省けそうです。
ある程度規模の大きいソースコードの閲覧・検索にはとても便利だと思うので、興味のある方はぜひ試してみてはいかがでしょうか?
ではではノシ