先日、ウインドウの作成なしにOpenGLでレンダリングする方法として、以下の記事にサンプルコードを載せました。
記事の中ではコードの解説は一切していなかったので、あらためて以下に解説をまとめたいと思います。あくまでも私自身の理解を書き連ねているだけなので、間違いなどあるかもしれません。もし間違いにお気づきの方はコメントいただけると嬉しいです。
OpenGLのレンダリングに必要な要素
まず、具体的なコードの解説に入る前に、OpenGLのレンダリングに必要な要素のお話しです。
OpenGLでレンダリングするには「レンダリングコンテキスト(以下RC)」というデータを用意する必要があります。RCはOpenGLの内部状態を管理するために用いられます。OpenGLのプログラミングは、このRCにあれやこれやと命令を出していくイメージです。
通常、RCは「ハンドルデバイスコンテキスト(以下HDC)」という別のデータから作られます。HDCとは表示デバイスを抽象化したデータ構造体で、Windows内で表示デバイスごとの差を意識させない描画の仕組みを提供しています。
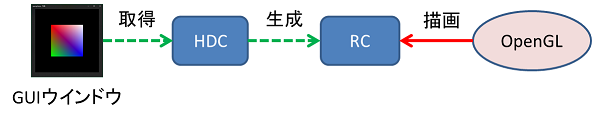
そして、このHDCはどこにあるのかというと、一般的にはGUIウインドウだったりします。つまり、以下の図のような、GUIウインドウから始まりRCに至るまでのつながりが、WindowsにおけるOpenGLの前提にあります。

ウインドウなしでレンダリングするには?
上記の仕組みで考えれば、OpenGLにはRCさえあれば良いので、そこにGUIウインドウの有無は関係ありません。つまり、ウインドウに依存しない形でHDCを用意し、そこからRCを作成することができれば、ウインドウなしでOpenGLのレンダリングができることになります。
そして、その考え方で作ったのが前回の記事で掲載したサンプルコードになります。
コードの解説
HDCの作成
まず、ウインドウに依存しないHDCを作成します。このHDCは別名「メモリデバイスコンテキスト」とも呼ばれるそうです。
/* ハンドルデバイスコンテキスト(HDC)を作成 */
HDC hDC = CreateCompatibleDC(NULL);CreateCompatibleDC関数は引数に渡したHDCと互換性のあるHDCを返してくれます。今回は元となるHDCがないのでNULLを渡していますが、この場合は現在の画面(ディスプレイ?)と互換性のあるHDCを返してくれます。
ビットマップの割り当て
作成したHDCは、初期状態では1×1の描画領域しか持ちません。そこで、描画領域として必要なサイズのビットマップを作成してHDCに割り当てます。
/* 描画領域となるビットマップを作成 */
void *pvBits;
HBITMAP hBMP = CreateDIBSection(hDC, &bmi, DIB_RGB_COLORS, &pvBits, NULL, 0);
/* HDCにビットマップを設定 */
SelectObject(hDC, hBMP);
/* ピクセルフォーマットを設定 */
int pixFormat = ChoosePixelFormat(hDC, &pfd);
SetPixelFormat(hDC, pixFormat, &pfd);CreateDIBSection関数を使えば、第2引数に渡したBITMAPINFO構造体の中身に従ってビットマップのオブジェクトを作成できます。こうして作成したビットマップをSelectObject関数でHDCに割り当てておきます。
また、HDCにはピクセルの持つ情報の定義として「ピクセルフォーマット」を設定する必要があります。PIXELFORMATDESCRIPTOR構造体に必要な情報を定義した上で、ChoosePixelFormat関数を使って該当するピクセルフォーマットのインデックスを取得し、そのインデックスをHDCに指定してあげればOKです。
RCの作成と有効化
ここまでの処理でHDCの準備は完了です。続いて、RCの作成と有効化を行います。
/* レンダリングコンテキスト(RC)を作成 */
HGLRC hRC = wglCreateContext(hDC);
/* RCを描画対象に設定 */
wglMakeCurrent(hDC, hRC);まず、wglCreateContext関数でHDCを元にRCを作成します。しかし、RCは作成しただけではレンダリングに利用されません。そこで、wglMakeCurrent関数を使って、OpenGLに対して「このRCに対してレンダリングしてね」と指示する必要があります。
これでOpenGLによるレンダリング準備は完了です。あとはOpenGLのAPIを叩けば、そこでの指示に応じたレンダリングが実行されます。
レンダリング結果を取り出す
せっかくレンダリングができても、そのデータを取り出すことができなければ意味がありません。OpenGLによるレンダリング結果を取り出すには、glReadPixels関数を使います。
/* 描画したデータを取得 */
IplImage *img = cvCreateImage(cvSize(WIDTH, HEIGHT), 8, 4);
glReadPixels(0, 0, WIDTH, HEIGHT, GL_RGBA, GL_UNSIGNED_BYTE, img->imageData);サンプルコード中では、取り出したデータを格納する箱としてOpenCVのIplImageを使っています。今回はピクセルフォーマットに32bitのRGBA形式(4チャンネル)を指定しているので、作成するIplImageもその形式に合わせています。
以上がコードの解説になります。OpenGLに加えてWindows APIの知識も必要になるので、ややこしいところが多いかと思います。特にWindows APIについては、私も完全に理解していない部分もあるので、より詳細を知りたい方はMicrosoftのリファレンスページなどを調べてみると良いかと思います。
ではではノシ