VisualStudio2017でOpenGLを使ってみたかったのですが、ちょっと手順的にややこしいこともあったので、その備忘録です。
freeglutを準備する
OpenGL自体はWindowsに入っているので、ほとんどの場合で新規インストールすることは不要です。ですが、OpenGLはシステムに依存しない実装になっているので、システムに依存した処理(ウインドウへの描画など)をするにはちょっと不便。
そこで、システムに依存する部分を一手に引き受けてくれる便利ライブラリである「freeglut」を使うことにします。
freeglutのダウンロード
freeglutはこちらからダウンロード可能です。2017/11/03現在での最新は3.0.0でした。ちなみに、ダウンロードできるのはtarball形式になっているので、別途解凍ソフト(7-Zip)などを用意してあげましょう。
CMakeのインストール
ダウンロードしたfreeglutはライブラリ本体ではなくソースコードなので、手元でfreeglutをビルドしてあげる必要があります。
今回はCMakeというツールを使うので、こちらからCMake本体をダウンロードして事前にインストールしておきましょう。
freeglutのビルド用にソリューションを作成する
freeglutをビルドするための下準備として、解凍したfreeglutのフォルダ直下に「build」というフォルダを作成しておきます。こうしておくと、ビルド時の成果物をひとまとめにできて後々便利です。
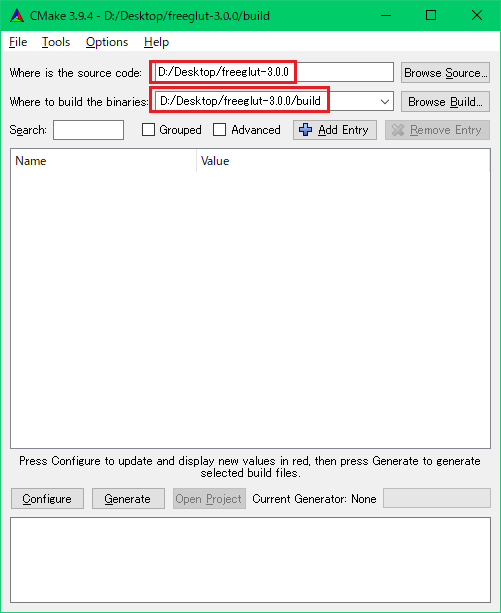
続いて、CMakeを起動したらソースの場所に解凍したfreeglutのパス、成果物の出力先に事前に作成したbuildフォルダを指定し、画面下部の「Configure」ボタンをクリック。
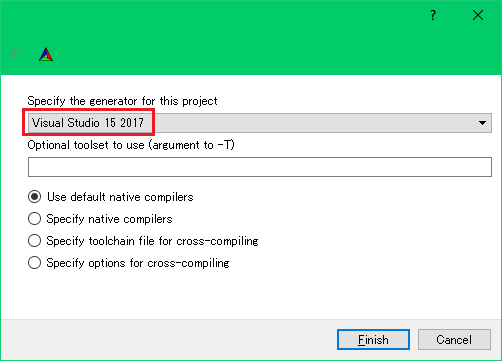
すると、以下のような設定の画面が出てくるので「VisualStudio15 2017」を選択して「Finish」をクリックします。
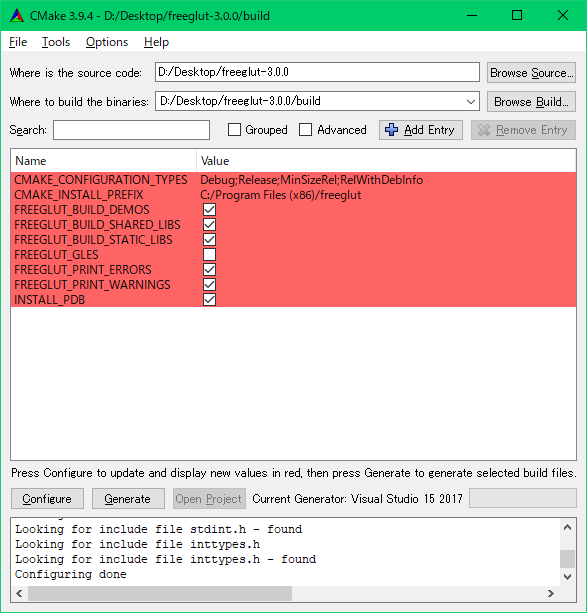
最後に「Generate」をクリックすれば、VisualStudio2017で開けるソリューションファイルが生成されます。
freeglutをビルドする
ソリューションファイルの作成がうまくいっていれば、buildフォルダの下に「freeglut.sln」ができているはずなので、それをVisualStudioで開きます。
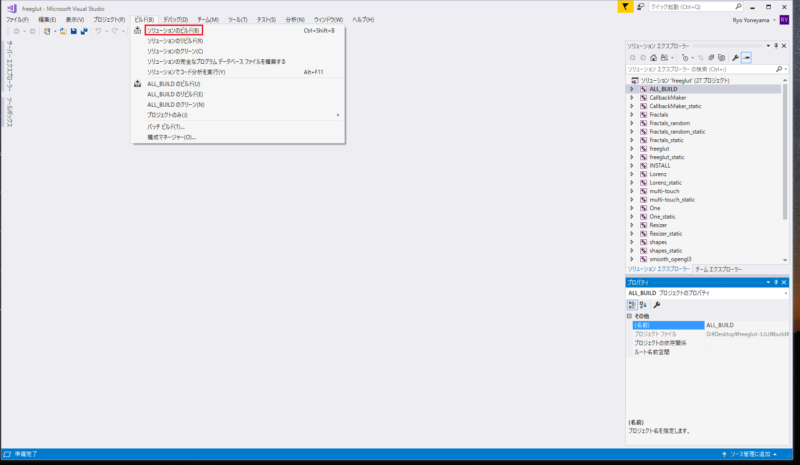
ソリューションが開けたら、「ビルド」→「ソリューションのビルド」からfreeglutをビルドします。このとき、ソリューション構成として「Release」と「Debug」の2種類があるので、その両方でビルドしておくと良いです。
VisualStudioから読み込めばOK
ここまででfreeglutのビルドは完了です。あとは以下の3種類のファイルをVisualStudioのプロジェクトから読み込んで使えばOKです。
| ファイル | Debug用 | Release用 |
| DLL | ・build/bin/Debug/freeglutd.dll | ・build/bin/Release/freeglut.dll |
| オブジェクトファイル | ・build/lib/Debug/freeglut_staticd.lib ・build/lib/Debug/freeglutd.lib | ・build/lib/Release/freeglut_static.lib ・build/lib/Release/freeglut.lib |
| ヘッダファイル | ・include/GL/*.h | |
作成したライブラリをVisualStudioのプロジェクトから読み込む方法はいくつかありますが「私の場合はこうしてるよ!」というのは、また別の記事でまとめたいと思います。
2017/11/5追記
VisualStudioでの外部ライブラリの利用方法を記事にしました。
記事:VisualStudioで外部ライブラリを読み込めるようにする方法
ではではノシ