今回はVisualStudioで外部ライブラリを使う方法の備忘録です。記事の中ではVisualStudio2017を使用していますが、基本的にはどのバージョンでも同じような感じになると思います。
なお、今回紹介する方法は私が普段している方法なので、これしか方法がないわけではありません。
Step1:ライブラリの置き場を作る
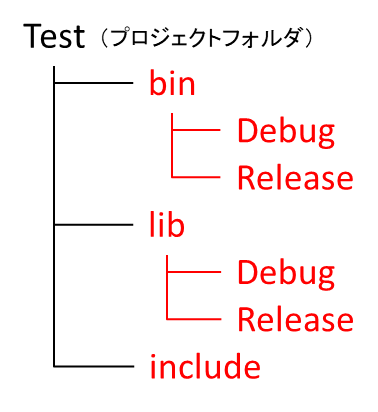
外部ライブラリはプロジェクト中でもなるべく他のファイルと分離して管理する方が楽です。そこで、プロジェクトフォルダ中に下図の構成で赤文字になっているフォルダを新規作成します。(図はTestというプロジェクトを作った場合の構成例)
構成中、binとlib下にそれぞれ「Debug」と「Release」の2種類を作っているのは、ライブラリ自体もデバッグ用とリリース用に分けて管理するためです。
Step2:各ライブラリ/ヘッダをコピーする
次に、使用するライブラリやヘッダファイルをStep1で作成したフォルダにコピーします。このとき、ファイルの種類に応じて以下のように分けてコピーします。
- .dllファイル:binフォルダにコピー
- .libファイル:libフォルダにコピー
- .hファイル:includeフォルダにコピー
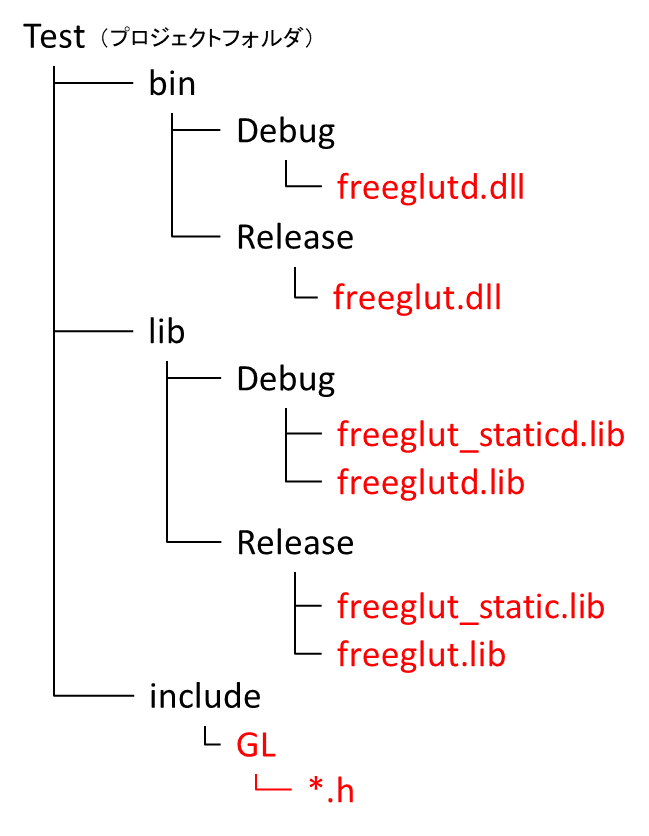
もし、ライブラリがデバッグ用とリリース用に分かれているのであれば、それぞれDebugとReleaseに分けてコピーしましょう。例えば、前回の記事で作成したfreeglutのライブラリを格納した場合、下図のような構成になります。(赤字がコピーしたファイル)
Step3:プロジェクト設定を変更する
ここまででファイルの準備は完了しました。あとはVisualStudio上でライブラリを参照できるように設定していきます。
インクルードディレクトリの設定
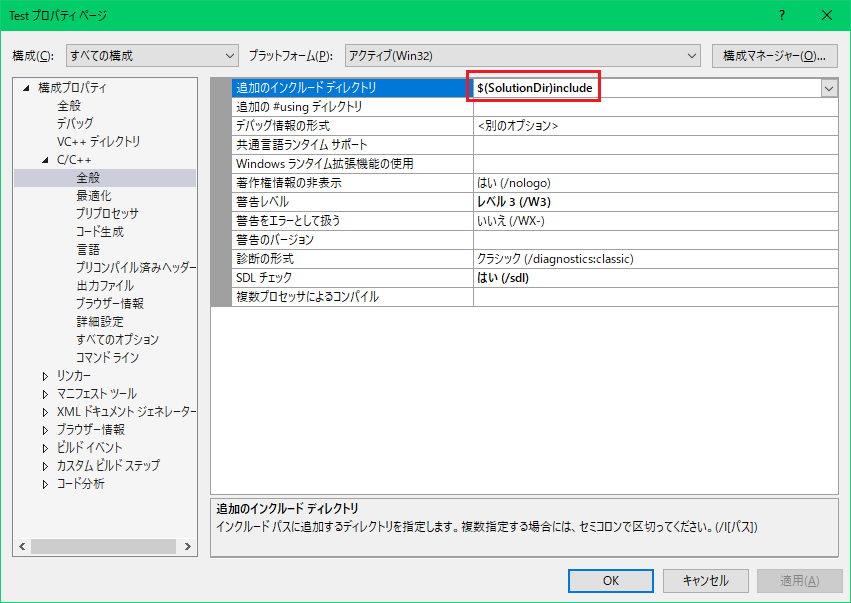
まずはヘッダファイルの場所の設定です。プロジェクトの「プロパティ」→「C/C++」→「全般」にある「追加のインクルードディレクトリ」に「$(SolutionDir)include」を追記します。このとき、画面左上の構成を「すべての構成」にしてください。
これで、Step1で作成したincludeフォルダ内をプロジェクトから参照できるようになります。もし設定項目に現れない場合は、何かソースファイルをプロジェクトに追加してから試してみて下さい。
これ以降、構成を「Debug」と「Release」のそれぞれで設定します。以下、Debug構成での設定例をまとめますが、Release構成でもやることは同じなので、DebugをReleaseに読み替えてくださいm(_ _)m
ライブラリの設定
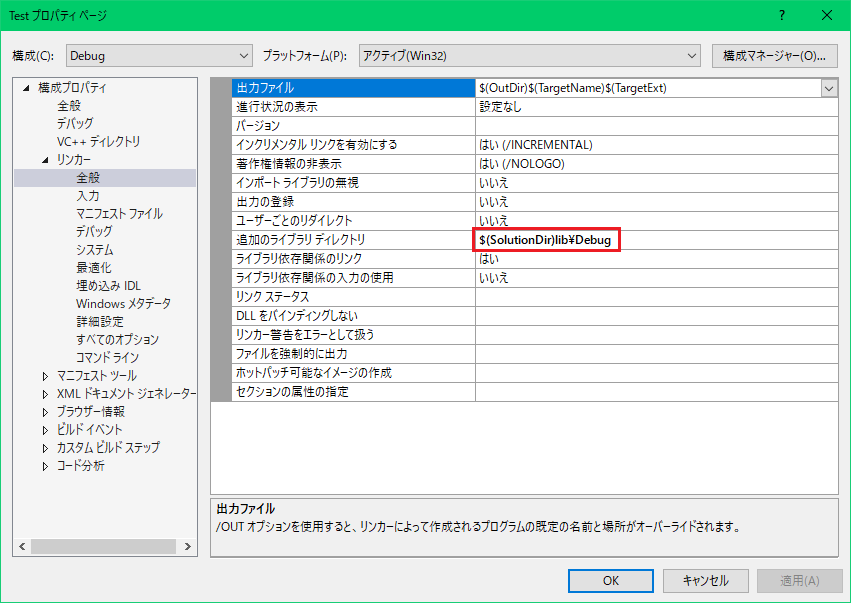
次はライブラリの設定です。プロジェクトの「プロパティ」→「リンカー」→「全般」にある「追加のライブラリディレクトリ」に「$(SolutionDir)lib\Debug」を追記します。
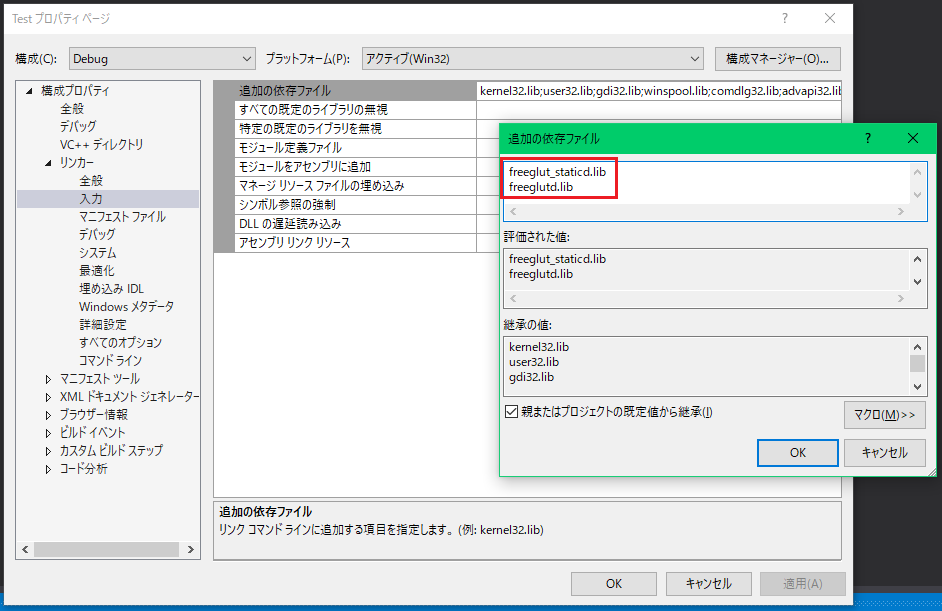
続いて、同じく「リンカー」→「入力」の「追加の依存ファイル」にStep2でlib下にコピーしたファイルを追加します。
これで、ビルド時にlibファイルをリンクできるようになりました。
出力ディレクトリの設定
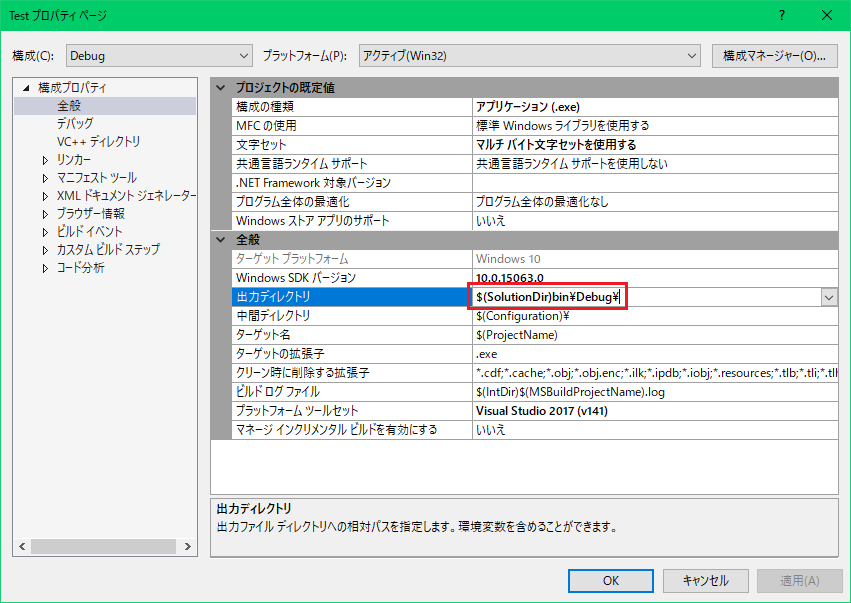
最後は出力ディレクトリの設定です。ビルドされた実行ファイルがdllファイルを読み込めるように、実行ファイルの出力先をdllファイルの置き場所に揃えてあげます。それには、プロジェクトの「プロパティ」→「全般」にある「出力ディレクトリ」を「$(SolutionDir)bin\Debug\」に変更します。
これで、実行ファイルからdllファイルが読み込めるようになりました。作業自体はこれで完了です。
あとはソースコード中からヘッダを読み込んであげればライブラリの中の関数を使うことができます。フォルダ構成も含めてこの方法が絶対ではありませんが、もしVisualStudioでのライブラリ読み込みに苦労している方は参考にしてみてください。
ではではノシ