今回はちょっとした小ネタです。
お気づきの方もいるかもしれませんが、PC限定でブログのページ上部にGithubのコントリビューションを表示してみました。俗にいう「草を生やす」というやつです。
特に深い意図はありませんが、これがあるだけでぐっと技術系ブログ色が強まるので、遊び半分で組み込んでみました。そこまで難しくないので、その方法を紹介しようと思います。
生やすだけなら簡単
Githubから情報を引っ張ってくるというと、パッと見は難しそうに見えますが、実は草を生やすだけなら簡単です。
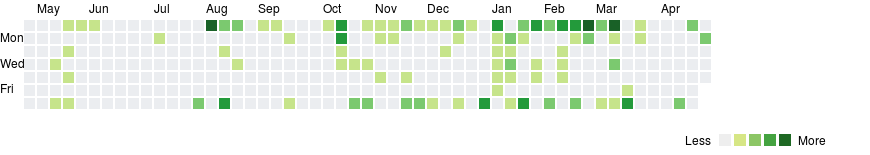
上記のGrass-Graphというサービスを使えば、URLの一部にGithubのユーザーIDを入れるだけで、コントリビューションのグラフをPNG形式で取得できます。取得した画像はこんな感じです。
もちろん、imgタグのsrcにもそのURLは指定できるので、普通の画像を貼りつける感覚で簡単に表示させることができます。
ちょっとひと工夫
やりたいことはこれで達成できるのですが、上記の方法ではページを開く度にグラフを再取得する形になります。
四六時中にコミットしている人ならリアルタイムでグラフに反映された方が嬉しいですが、私程度のコミット頻度では毎回取得するだけ無駄です。1日1回でも多すぎるくらいだと思います。
そこで今回は以下のように、グラフ画像を定期的にサーバーに落としてきて、それを表示させる仕組みとしました。これなら、サーバー側にキャッシュした画像を返すだけなので、サービスへのアクセスも発生しません。
画像の取得はwget+Cronで
肝心の定期取得については、wget+Cronの組み合わせで作りました。このブログはエックスサーバーというレンタルサーバー上で運用しているのですが、標準でCronによるスクリプトの定期実行が可能です。
ということで、まずはこんなシェルスクリプトを書いてサーバー内に設置しました。Grass-Graphからダウンロードした画像を指定場所に保存するだけの処理です。
SAVE_PATH="<画像の保存場所>" pushd $SAVE_PATH wget "<Glass-Graphの画像取得URL>" -O glass.png popd
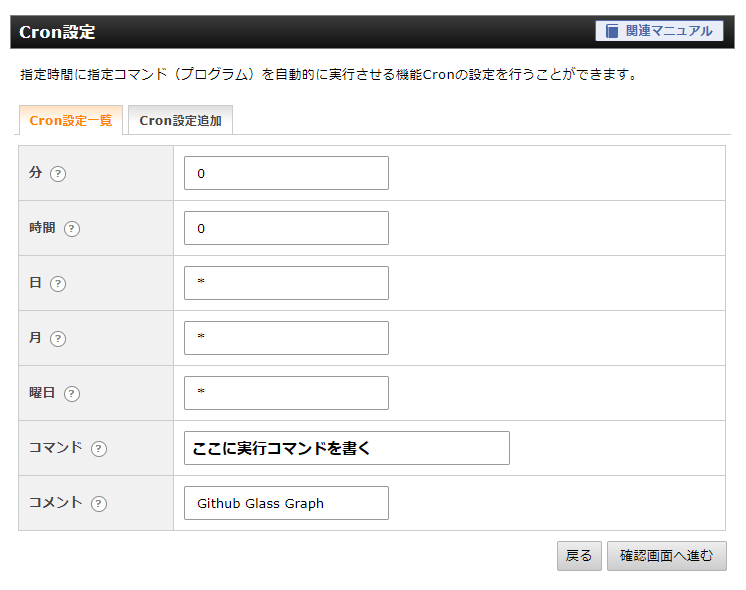
あとはサーバー管理画面からCron設定に入り、指定した時間にスクリプトを実行するように設定します。今回は1日1回、午前0時に実行するようにしました。
実行コマンドについては、動かしたいスクリプトがシェルなので以下のような感じになります(パスはサーバーの環境依存です)
/usr/bin/sh "スクリプトのフルパス"
あとはブログ内に貼るだけ
あとは、保存先にあるグラフ画像を表示させるだけで完成です。ブログ内のデザインに合わせて装飾すると、見た目が馴染んで良い感じになります。Cronで定期的に画像が更新されるので、それに合わせて表示されるグラフも変わるはずです。
キャッシュプラグインなどを使っている場合は、表示が一向に更新されないということもあるかもしれません。そのときは定期的にキャッシュを削除するなど、設定の見直しが必要になるかと思います。
以上、ブログ内にGithubの草を生やす方法でした(・∀・)
お使いのサーバーがCronなどの定期実行をサポートしていれば簡単に設定できるので、興味のある方は試してみてはいかがでしょうか?
ではではノシ
後日談:自分でグラフをつくってみました
その後、コントリビューションの情報を元にグラフを生成する仕組みを作ったので、このブログのトップに貼っているグラフもそれに置き換えています。
詳細が気になる方はこちらもご覧くださいm(_ _)m