元々、個人的な備忘録としてはじめたこのブログですが、ブログ形式だと過去の投稿が流れてしまうので、どうにも検索性が悪いと感じていました。
やはり備忘録的な内容はブログよりもWikiにまとめた方が良さそうということで、ドメイン内にPukiWikiを設置してみることにしました。PukiWikiはPHPで動作するWikiでデータベースとの接続を必要としないので、導入の敷居も低そうです。
設置準備
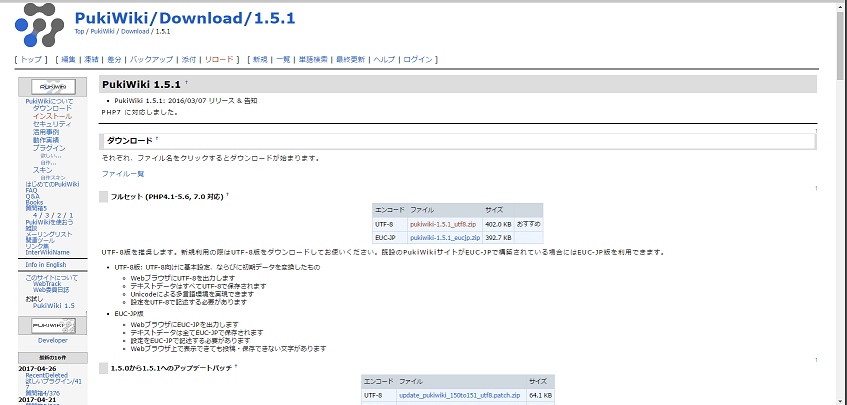
PukiWiki本体をダウンロード
まずは、公式ページからPukiwiki一式をダウンロードします。この記事を書いている時点では1.5.1が最新版のようです。

設定ファイルの編集
ダウンロードしたファイルを解凍したら、PukiWikiの設定ファイルである「pukiwiki.ini.php」を編集します。ここで編集したのは以下の項目です。これらの編集は後でもできるので、必須ではありません。
- 122行目:modifierを管理者の名前(自分)に変更
- 125行目:modifierlinkをここのサイト名に変更
設置してみる
サーバーにアップロード+権限変更
サーバーにPukiWiki本体を転送します。レンタルサーバーをお使いの場合は、FTPを使って簡単に転送できると思います。FFFTPなどのクライアントがあればもっと楽です。
今回は「corgi-lab.com」のドメインで運用したいので、同ドメインの「public_html」下に転送すればOKでした。
転送が済んだら、転送したファイルの権限を確認しておきます。ここで適切な権限を設定しないと、正しく表示されなかったり、セキュリティ的に危なくなったりします。推奨される権限はPukiWikiのインストールページにまとめられているので、それらに合わせます。
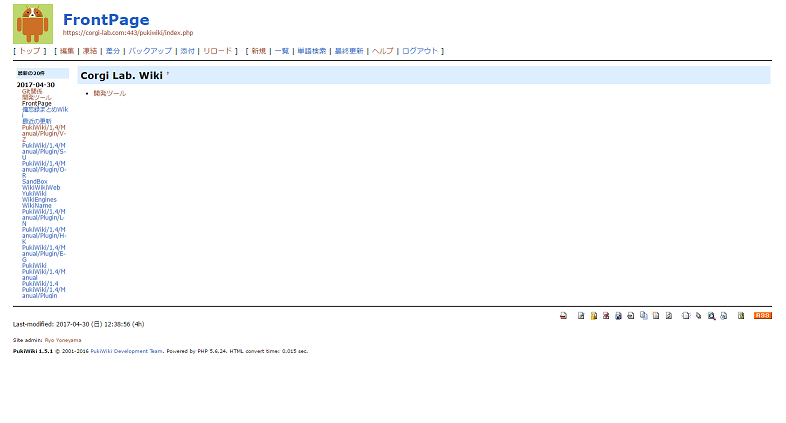
表示確認
設置ができたら、正しくPukiWikiが表示されるかを確認します。今回は同ドメイン内での設置なので、以下のURLでアクセスできれば成功です。
恐る恐る表示してみると...

無事に表示されました!これでWiki自体のセットアップは完了です(・∀・)
ちなみに、上の画像は少し改造した後のもので、初期状態のものではありません。初期画面のスクショを撮り忘れました...。
アクセス権を設定する
Wikiの設置は完了しましたが、この状態では誰もが好き勝手に編集し放題です。あくまでも私個人の備忘録をまとめておくページにしたいので、権限の設定をします。
今回は、以下のような方針でアクセス権を設定します。
- 閲覧/検索:全ページで誰でも可能
- 新規作成/編集:全ページで自分だけ可能
これらの設定はすべて「pukiwiki.ini.php」を編集することで設定します。編集が必要な項目は以下の通りです。特にパスワードは平文ではなくMD5で符号化されたものを使います。
- 179行目付近:adminpassに管理者パスワードを設定
- 242行目付近:auth_usersにユーザー名:パスワードを追加
- 270行目付近:edit_auth=1に設定し、対象ページとユーザー名を設定
設定ができたら、適当なページを編集してみましょう。このときに以下のようなユーザー認証処理が走り、設定したユーザーで認証が通れば設定完了です。

サーバー環境によっては上手く動作しない場合もあるので、必ず動作確認をするようにしましょう。
これで基本的な設定はすべて整いました。あとは少しずつ自分好みに設定や外観をカスタマイズしていきたいと思います。立ち上げたWikiはメニューバーからアクセスできるので、よかったら覗いてみてくださいm(_ _)m
ではではノシ
参考
PukiWiki公式サイト:PukiWiki/Install/インストール方法
PukiWiki公式サイト:PukiWiki/Install/ユーザ認証