ラズパイでGoogle Assistantを体験したことに感動して、Google Home miniを買ってしまいました。まさに未来を体験できるデバイスという感じがしてすごく気に入っています。
Google Home miniだけでも、ラジオを聞いたり天気予報を確認できたりと便利なのですが、IFTTT(イフト)というサービスを使えば自分オリジナルのサービスを作ることができます。うまく使えば文字通りパーソナルアシスタントとして活用できそうということで、早速試してみることにしました(・∀・)
IFTTTって何?
IFTTTとは「If this then that」の略で「コレが起きたらアレをする」を実現してくれるサービスです。つまり、何かのサービスをトリガーにして別のサービスを動かすことができます。
LINEやTwitter、Gmailなど数多くのサービスに対応しており、それらを自由に組み合わせてアプレットとして登録することができます。他の人が作ったアプレットも使うことができるので、それらを見ているだけでも結構楽しいです。
アプレットを作ってみる
サービスの登録
今回は初めてのアプレットとして、Google Home miniとLINEの連携をさせてみたいと思います。まずはアプレットに利用するサービスを登録します。
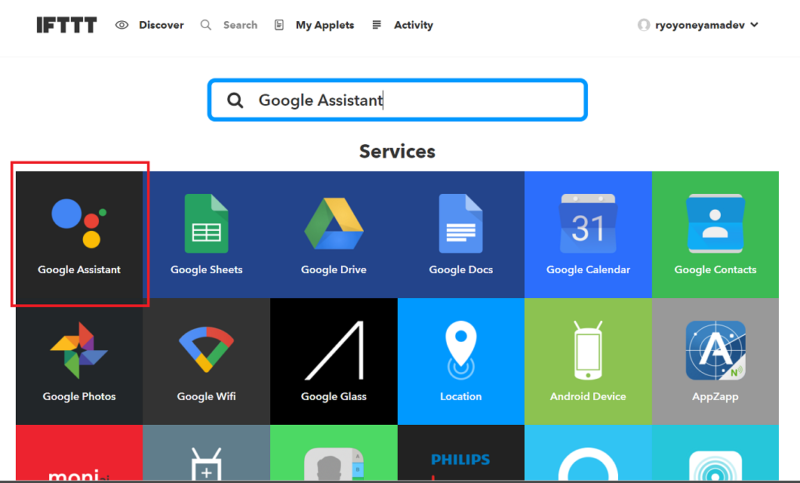
画面上部のsearchから「Google Assistant」と検索してあげるとGoogleに関連するサービスがずらっと出てきます。Google Home miniと連携するには、この中からGoogle Assistantを選択します。
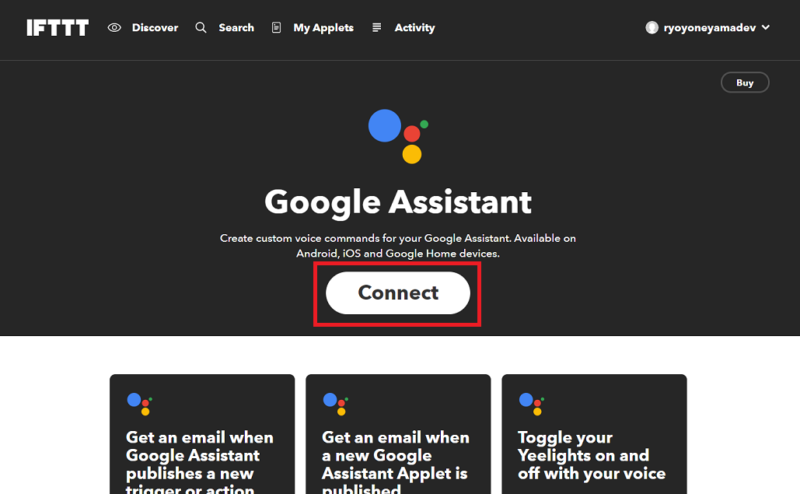
すると、下画像のようにGoogle Assistantとの接続画面が出てくるので、Connectをクリックして登録します。このとき、Google Home miniに紐付けたGoogleアカウントで認証するようにしましょう。
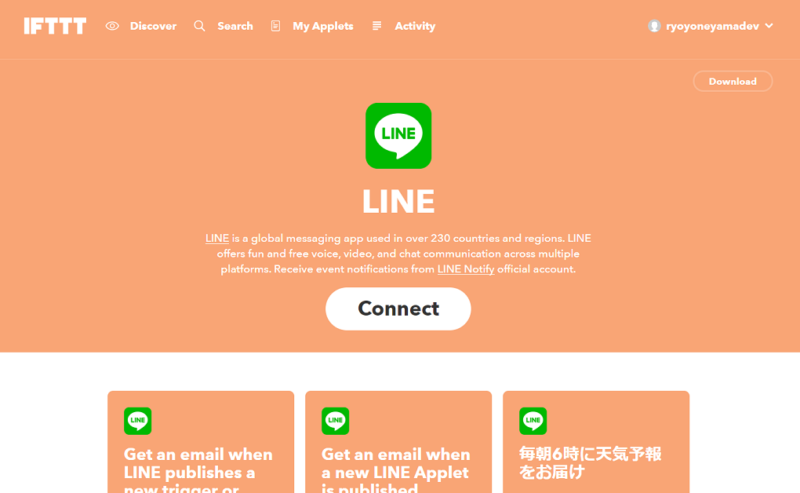
同じく、LINEについてもサービスの登録をしておきます。LINEについては、サービスの登録後に「LINE Notify」というアカウントが友達に自動で追加されます。IFTTTからの投稿はこのアカウントから届くようです。
新規アプレットの作成
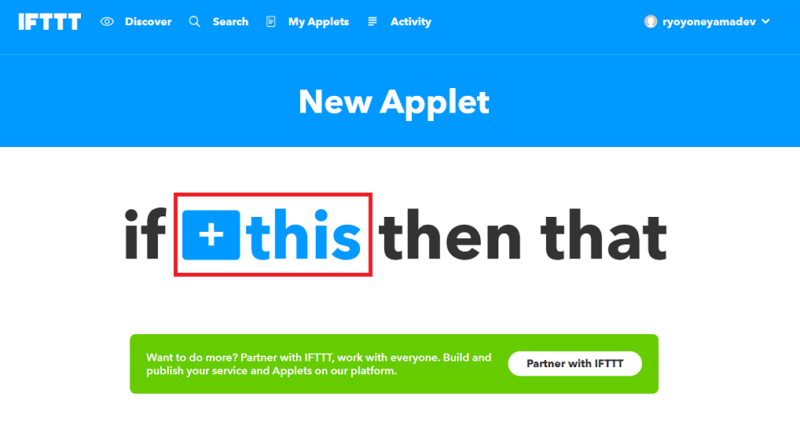
サービスの登録ができたら、「My Applet > New Applet」から新規にアプレットを作成します。
まずはトリガーの設定です。アプレット作成画面の「this」ボタンをクリックして、トリガーとなるサービスにGoogle Assistantを設定します。
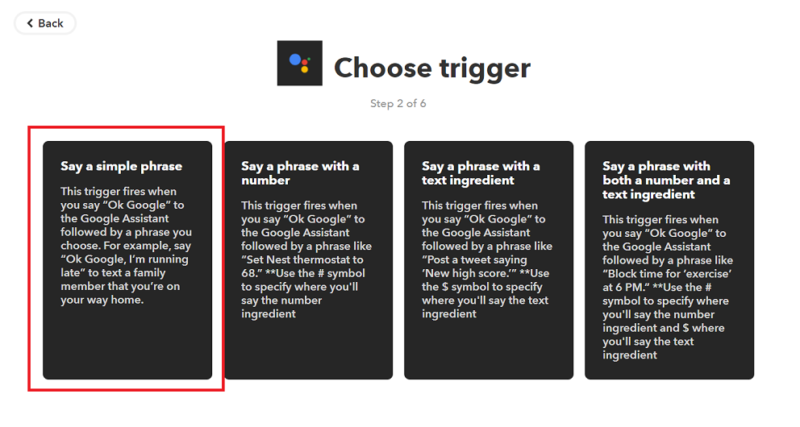
すると、以下のような選択肢が表示されますが今回は一番シンプルなトリガーとして「Say a simple phrase」を選択します。
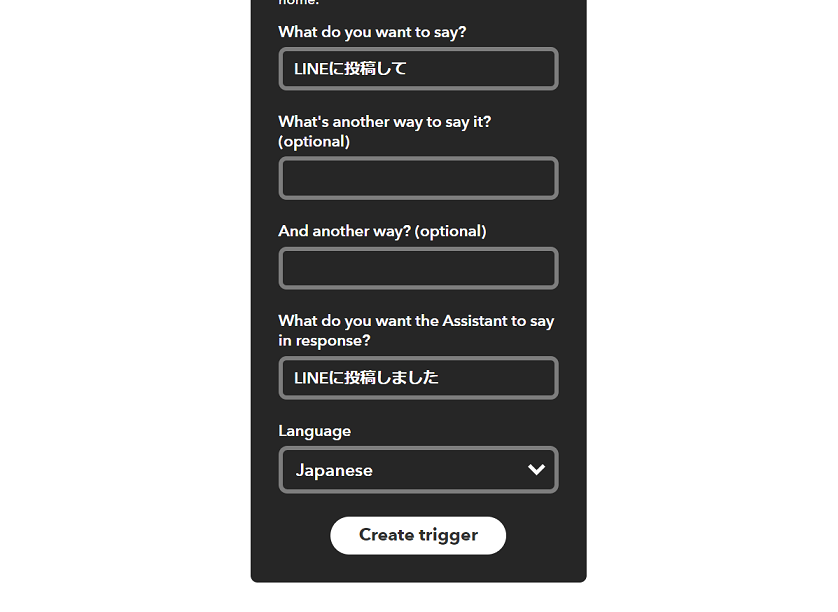
具体的な設定として、今回は「LINEに投稿して」という台詞をトリガーにします。このとき、Google Home miniに話してほしい台詞を登録しておくと、トリガーがかかったときにその台詞を話してくれます。今回は「LINEに投稿しました」という台詞を設定しておきました。
同様に、トリガーを受けたときの動作を「that」ボタンをクリックして設定します。今回はLINEに投稿したいので、サービスからLINEを選択。具体的には「Google Homeからのテスト投稿です」という固定の文字列を投稿するようにしました。
以上でアプレットの作成は完了です。GUIからポチポチ選んでいくだけなので簡単ですね(・∀・)
アプレットを動かしてみる
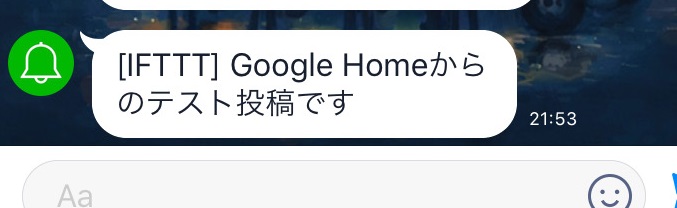
さっそく作ったアプレットを動かしてみます。Google Home miniに向かって「Ok、Google。LINEに投稿して」と話しかけると…
なんとメッセージが投稿されてきました!ちょっとしたことですが、個人的にはかなり感動です笑。ということでちゃんとアプレットが動いていることを確認できました(・∀・)
まとめ
今回はLINEへの投稿を試してみましたが、他のサービスとの連携も考えてみるとより便利に使えそうです。また、今回のような固定の文字列だけでなく、実際の発話内容を文字列として扱えるような機能もあるようなので、もっと柔軟なサービス作りもできそうですね。
これから勉強して、もっと実用的なアプレットを作ってみたいと思います。
ではではノシ